mapboxのマーカーは、その名の通り「ピン」ではなく「マーカー」である。
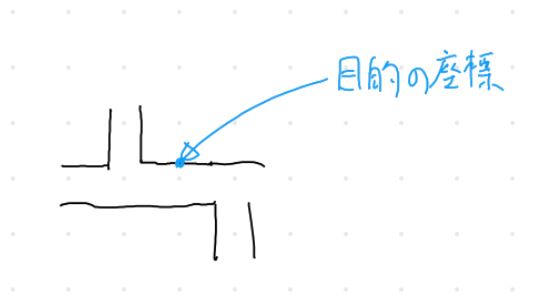
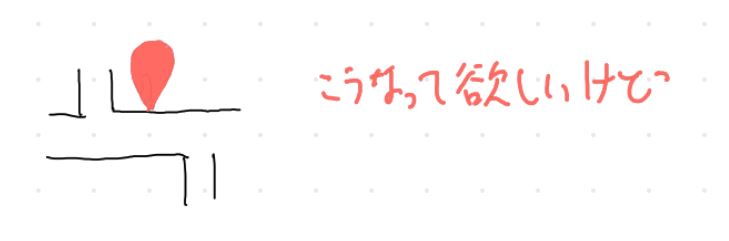
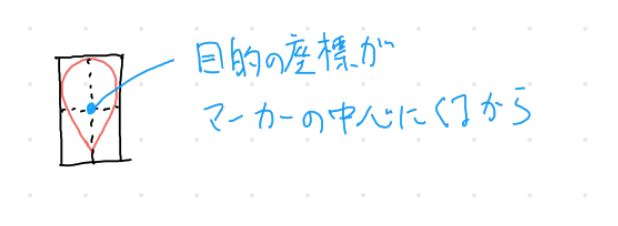
ある座標にマーカーを立てた場合、マーカー画像の中心が目的の座標となる。




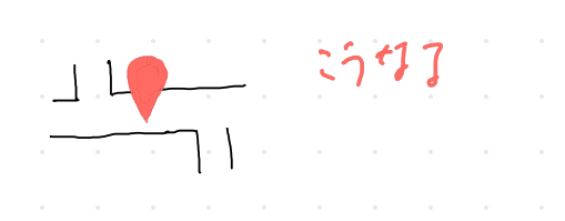
縮小すればするほどピンの先端がズレる

解決方法は、マーカー画像のheight / 2 ピクセル分、上にずらして表示すれば良い

例えば、width:75px, height:100pxのマーカー画像の場合
var el = document.createElement('div');
el.className = 'marker';
el.style.width = '75px';
el.style.height = '100px';
el.style.top = '-50px'; ⇐これ
el.style.backgroundImage =
'url({{ url('/img/marker.png') }})';とすることで、ピンの先端がちょうど目的の座標を指すようになる。
但し、このマーカーにホバー(mouseenter, mouseleave)でポップアップを表示している場合は
マーカーに被ってポップアップが表示されてしまい、マウスがポップアップに乗ると
マーカーのmouseleaveイベントが発生しておかしな動きになるので
ポップアップの表示位置もCSSでずらす必要がある。
mapbox ポップアップにCSSを摘要する方法