日付をクリックすると、1日表示に切り替えてくれて非常に便利だけど、FullCalendarの仕様通りに使いたいケースばかりではない。
そんな時の日付のクリックを無効にさせる方法。
navLinksをtrueからfalseに変更すればOK
navLinks: true,
↓
navLinks: false, events: [
{
・
・
・
navLinks: false,
・
・
・
},
],それでも、日付のクリックを取得して処理をしたいことが発生する。
そんな場合は、「日付」ではなく、「日」のクリックイベントを取得して処理を書けば良い。
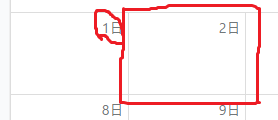
※↓「1日」の文字ではなく、2日などの枠全部のこと

「日」をクリックした時、dateClickイベントが発生し、info.dateStrにクリックされた日付が格納されている。
dateClick: function(info) {
・
・
・
let target_date = info.dateStr;
・
・
・
},