まず、以下のような配列ではない金額の入力テキスト場合

変数名は、priceとする。
view
<input type="text" name="price" class="form-control @error('price'){{'is-invalid'}}@enderror" value="@if($errors->any()){{ old('price') }}@else{{ '' }}@endif">
@error('price')<div class="invalid-feedback">{{ $message }}</div>@enderrorrequestクラス(バリデーションルール)
public function rules()
{
return [
'price' => 'required|numeric',
];
}
public function attributes(){
return [
'price' => '料金',
];
}金額入力テキストが複数の場合

view
@for($i = 0; $i < 5; $i++)
<input type="text" name="price[]" class="form-control @error('price.'.$i){{'is-invalid'}}@enderror" value="@if($errors->any()){{ old('price'.$i) }}@else{{ '' }}@endif">
@error('price.'.$i)<div class="invalid-feedback">{{ $message }}</div>@enderror
@endfornameに[]をつけて配列にする。
phpで配列の何番目かを判断するには、’price.’.$iのようにする。
requestクラス(バリデーションルール)
public function rules()
{
return [
'price.*' => 'required',
];
}
public function attributes(){
return [
'price.*' => '料金',
];
}‘変数名.*’で記述すればOK。
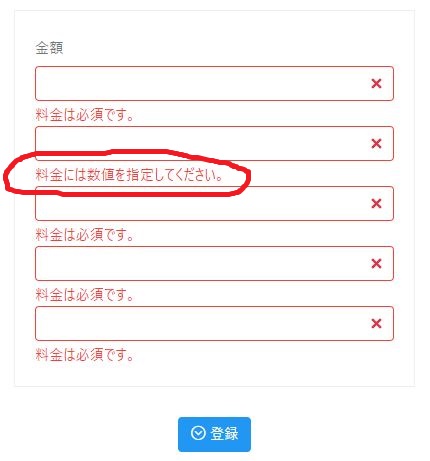
配列の何番目かだけ別のルールにしたければ以下のようにすればOK.
public function rules()
{
return [
'price.*' => 'required',
'price.1' => 'numeric',
];
}2番目(price.1)のみ数値チェック

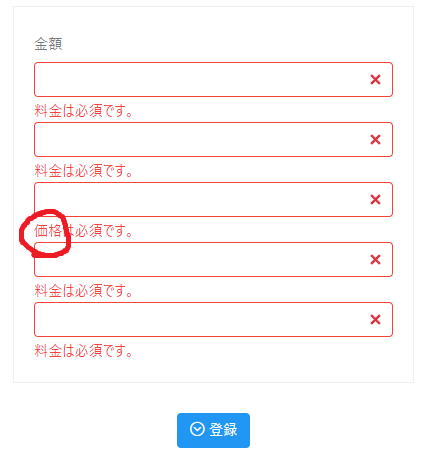
同じように何番目かのエラーメッセージの項目名も変更することができる。
public function attributes(){
return [
'price.*' => '料金',
'price.2' => '価格',
];
}
ルールが重複している場合
‘変数名.*’を先に書いた場合
public function rules()
{
return [
'price.*' => 'required',
'price.1' => 'required',
'price.2' => 'numeric',
];
}
public function attributes(){
return [
'price.*' => '料金',
'price.1' => '価格',
'price.2' => '運賃',
];
}と、’変数名.*’を最後に書いた場合では
public function rules()
{
return [
'price.1' => 'required',
'price.2' => 'numeric',
'price.*' => 'required',
];
}
public function attributes(){
return [
'price.1' => '価格',
'price.2' => '運賃',
'price.*' => '料金',
];
}rulesもattributesも先に書いた方が優先される。