Meta for Developersにログイン
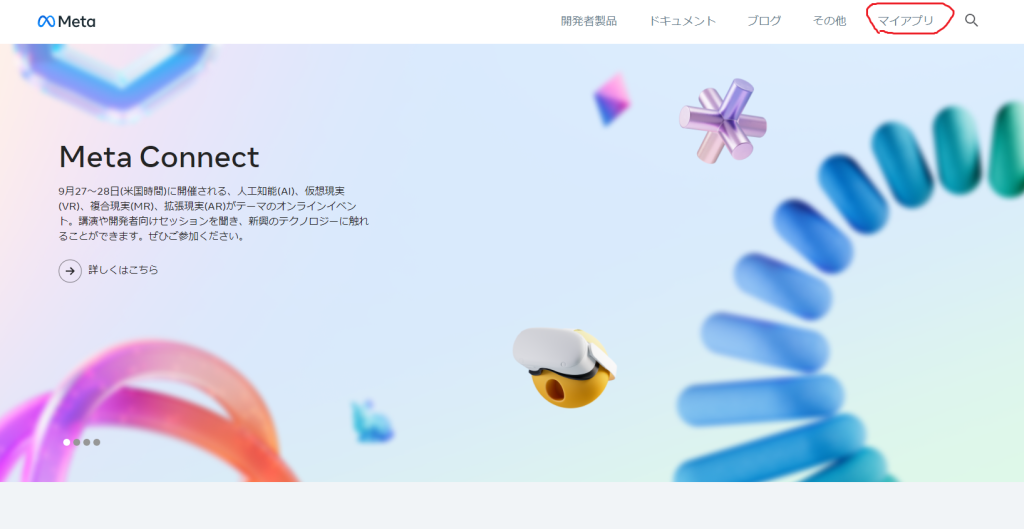
ログインして「マイアプリ」をクリック

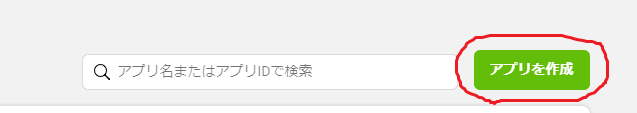
「アプリを作成」をクリック

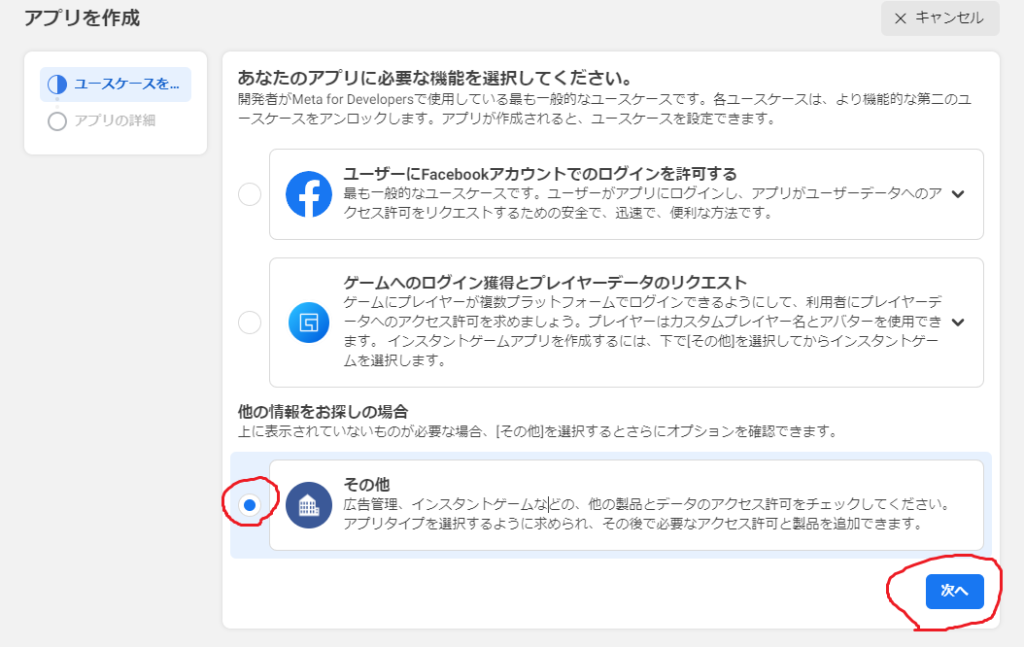
「その他」を選択して「次へ」をクリック

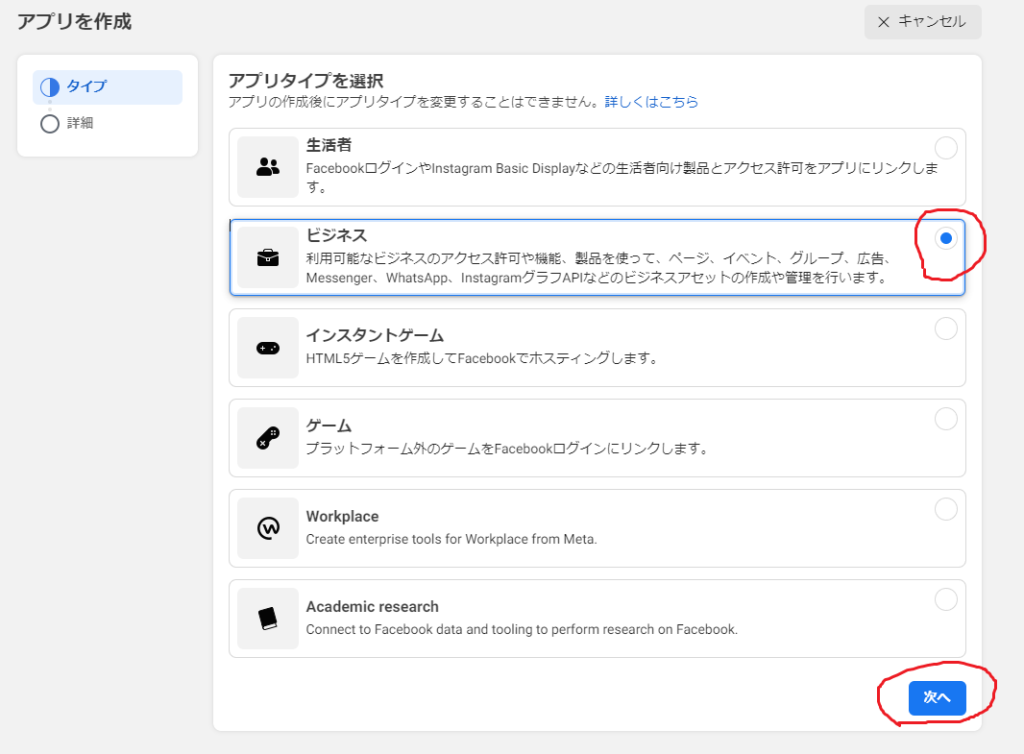
「ビジネス」を選択して「次へ」をクリック

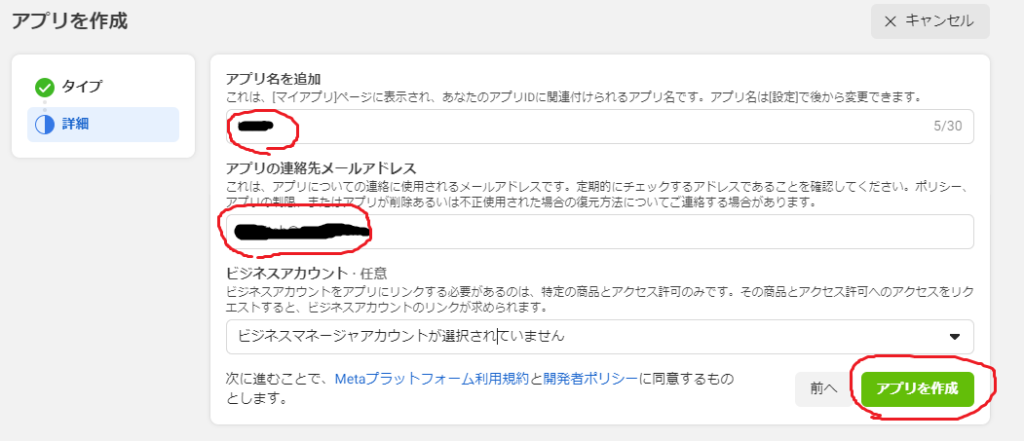
アプリ名、メールアドレスを入力して「アプリを作成」をクリック

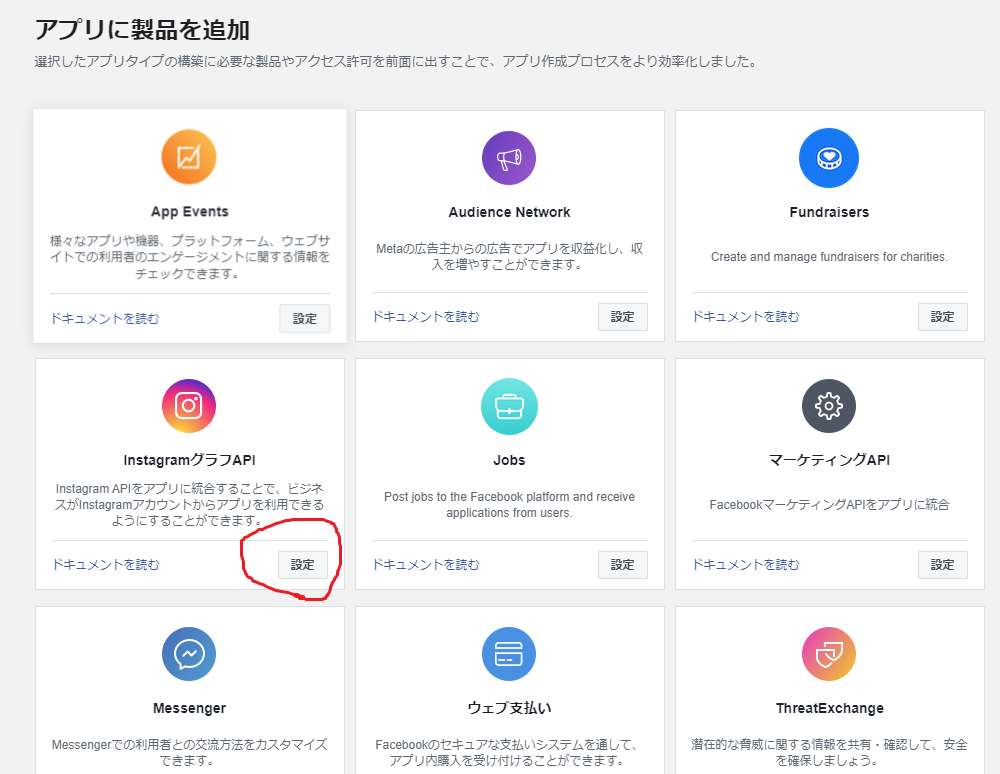
InstagramグラフAPIの「設定」をクリック

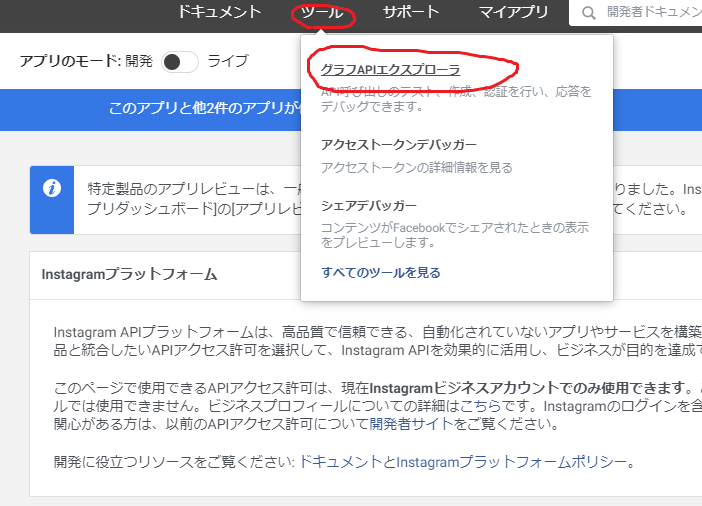
「ツール」の「グラフAPIエクスプローラ」をクリック

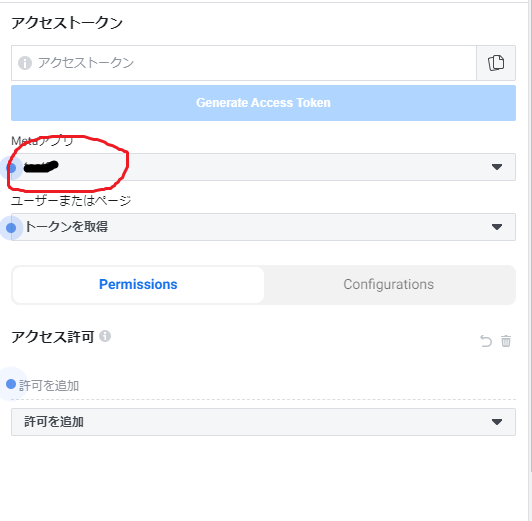
今作成したアプリを選択

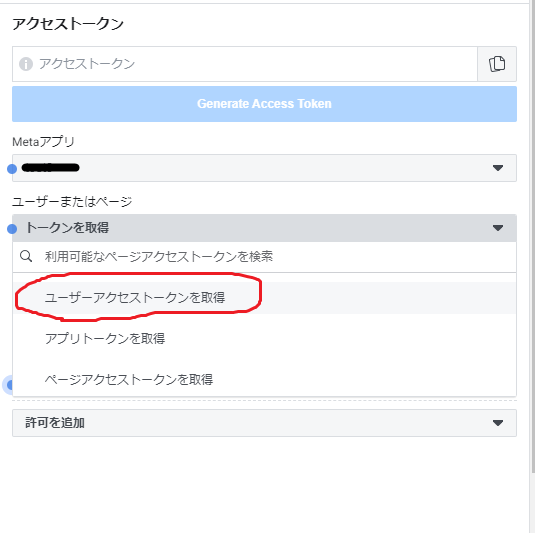
「トークンを取得」から「ユーザーアクセストークンを取得」をクリック

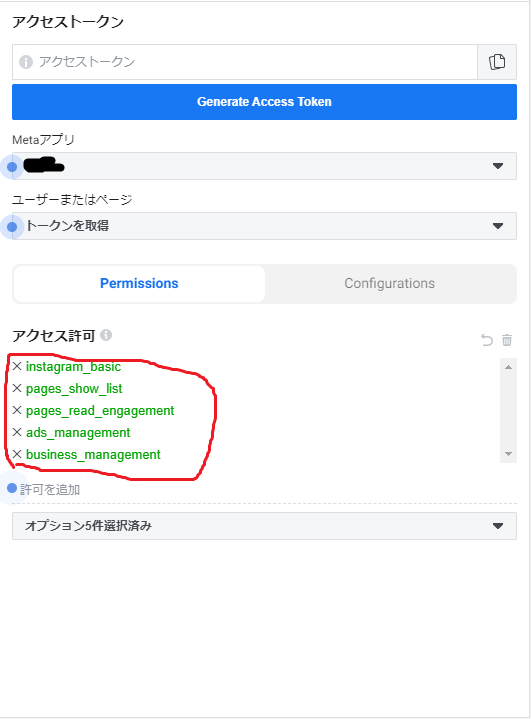
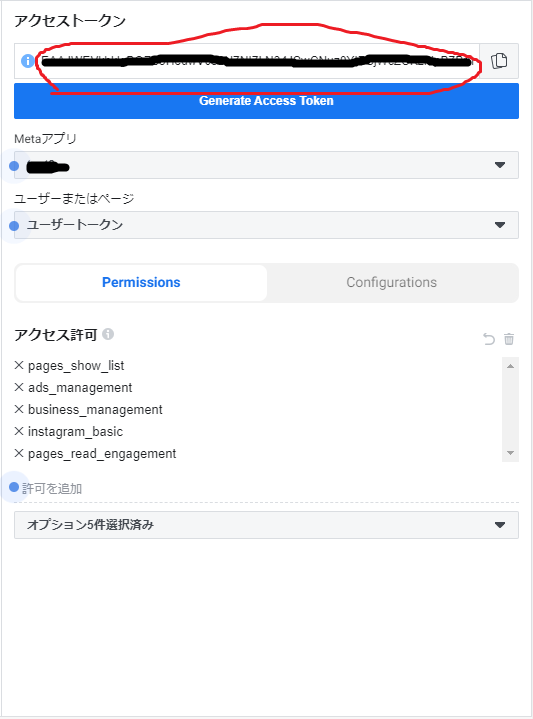
用途に合わせてアクセス許可を設定

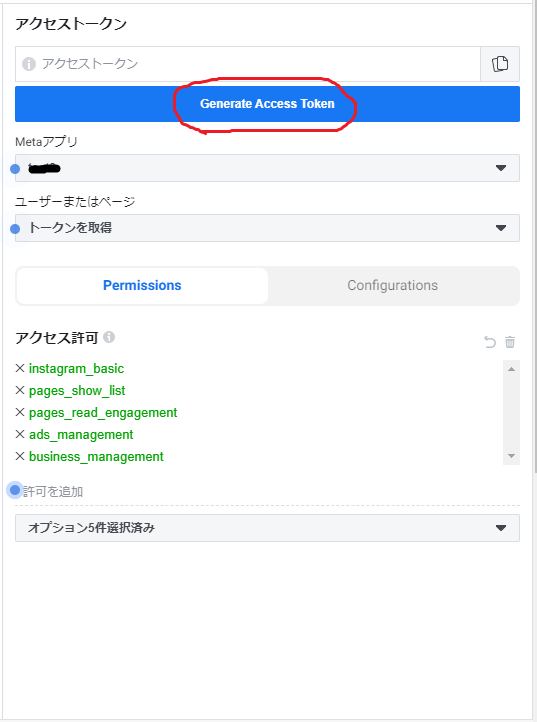
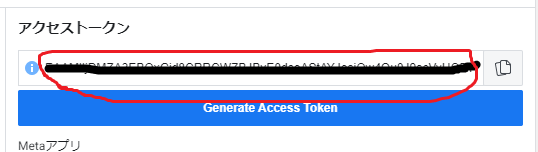
「Generate Access Token」をクリック

アクセストークンの有効期限を無期限にする
生成されたアクセストークンをコピー

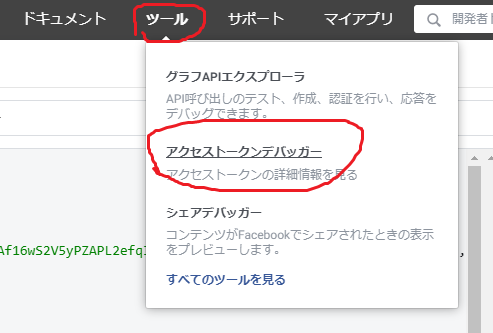
「ツール」の「アクセストークンデバッガー」をクリック

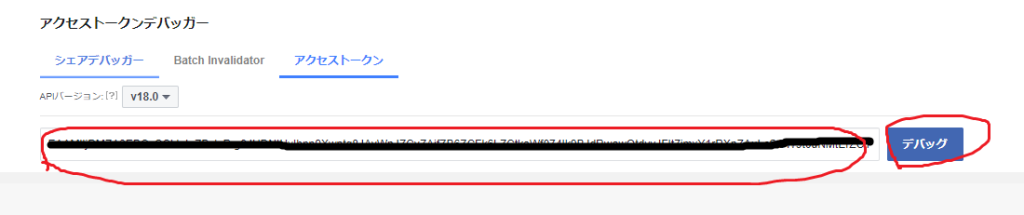
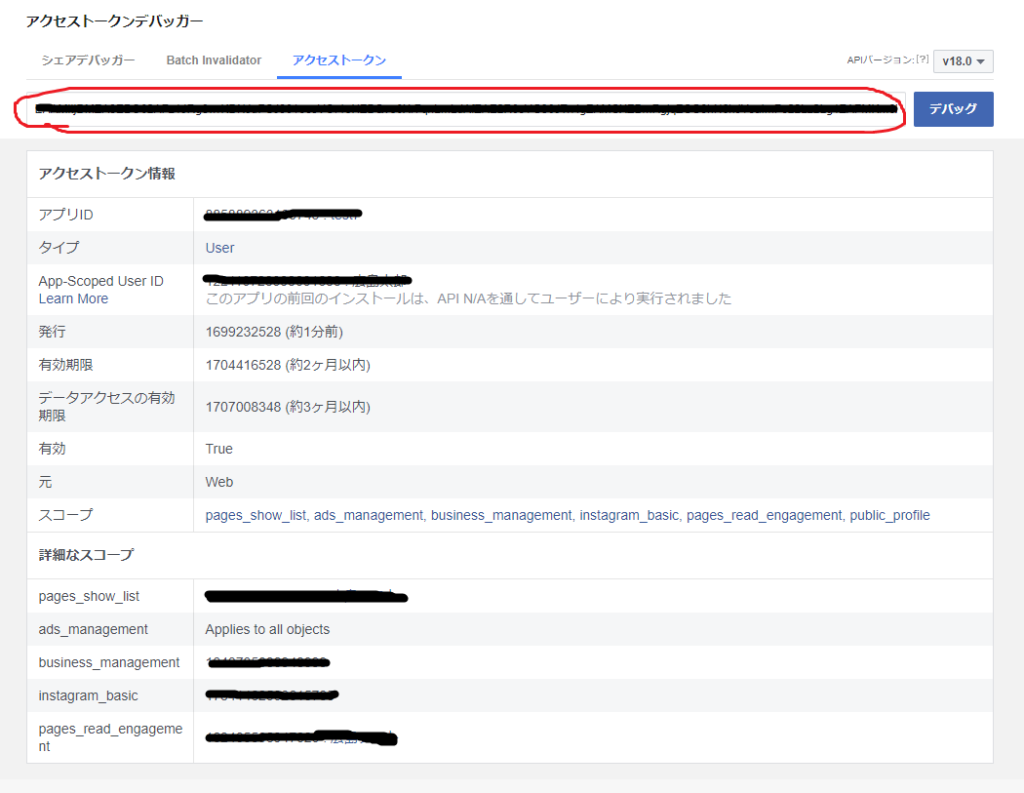
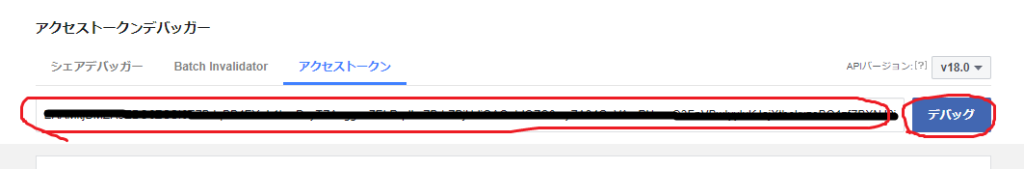
コピーしたアクセストークンを貼り付けて「デバッグ」をクリック

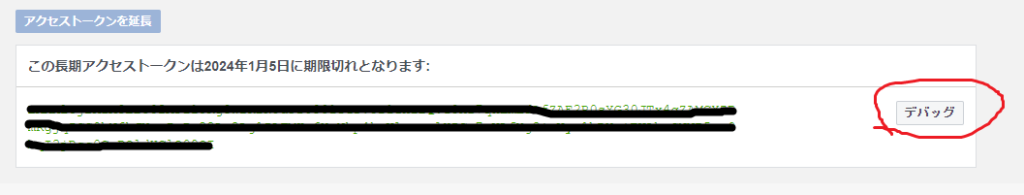
「アクセストークンを延長」をクリック

「デバッグ」をクリック

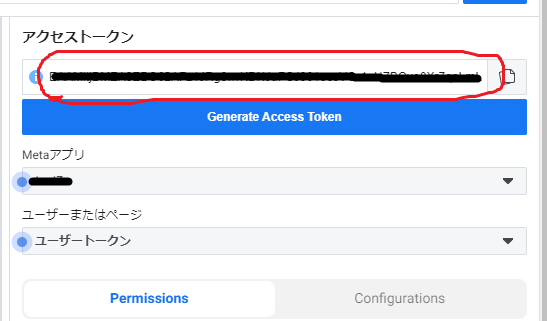
アクセストークンをコピー

グラフAPIエクスプローラーに戻る

コピーしたアクセストークンを貼り付ける

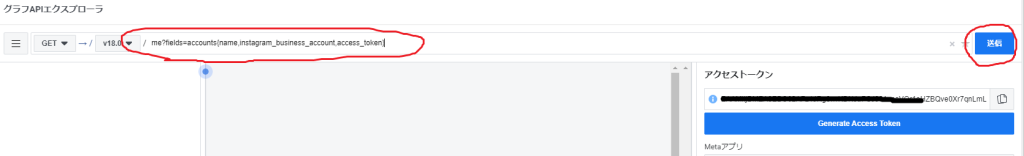
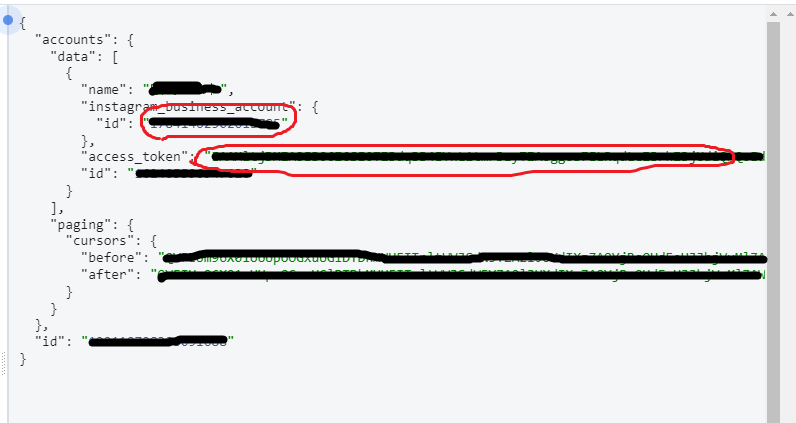
アドレスバーに「me?fields=accounts{name,instagram_business_account,access_token}」を入力し、「送信」をクリック

id(instagram_business_account)とaccess_tokenの取得が完了!!

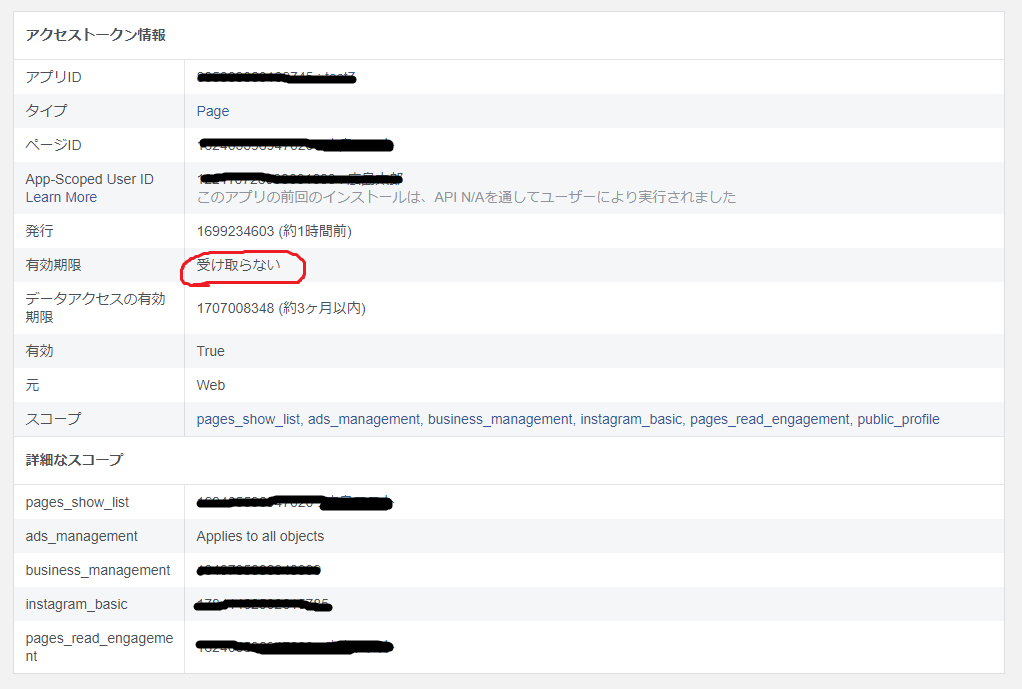
有効期限の確認
アクセストークンデバッガーの入力欄にアクセストークンを貼り付けて「デバッグ」をクリック

有効期限が「受け取らない」になっていることが確認できる

リクエストとレスポンスの確認
アクセストークン入力欄へ取得したアクセストークンを貼り付ける

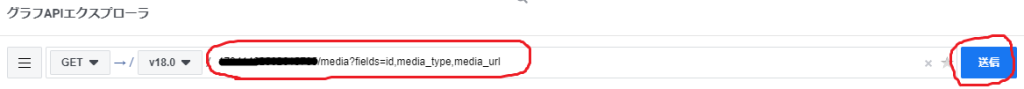
アドレスバーに”取得したID/media?fields=取得したい情報,取得したい情報,取得したい情報”
例)999999999999/media?fields=id,media_type,media_url
を入力して「送信」クリック

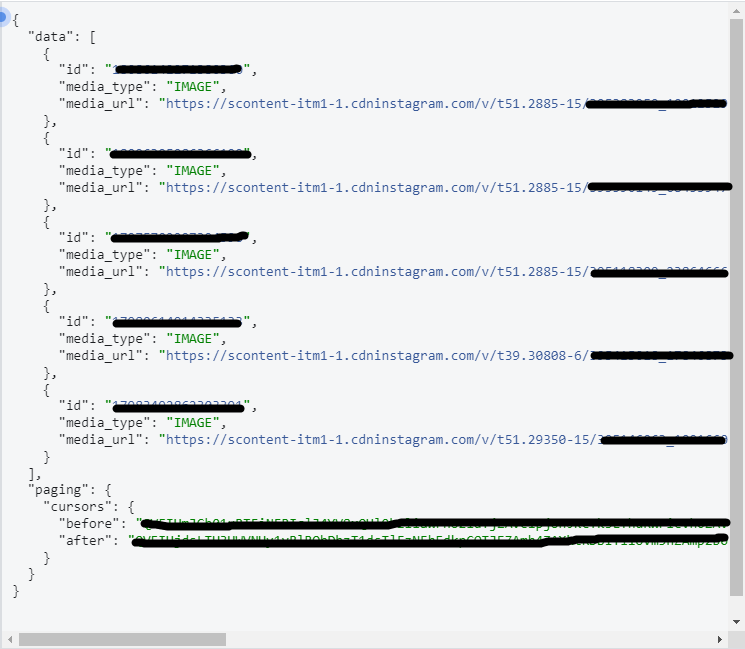
以下のようなレスポンスが返ってくる