※既にmapbox登録済み前提で進めます。
Webで記事を探していると、「mapboxページに行って」みたいなのから始まるけど
mapboxgl.Mapインスタンス生成時のパラメータとかで’ja’ってやったら日本語になるんじゃないん??
と思いパラメータ1つで日本語になる記事を探していたけど
やっぱりmapboxページに行って日本語にする設定をして、そこで作られたスタイルのリンクみたいなものをmapboxgl.Mapインスタンス生成時のパラメータにセットするというやり方のようです。
なので、mapboxページに行って地道にやりましょう。
1.mapboxのページに行きます。

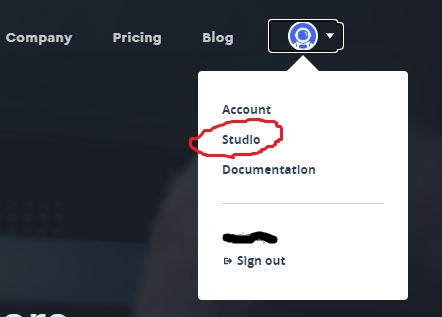
2.mapbox Studioを開きます。

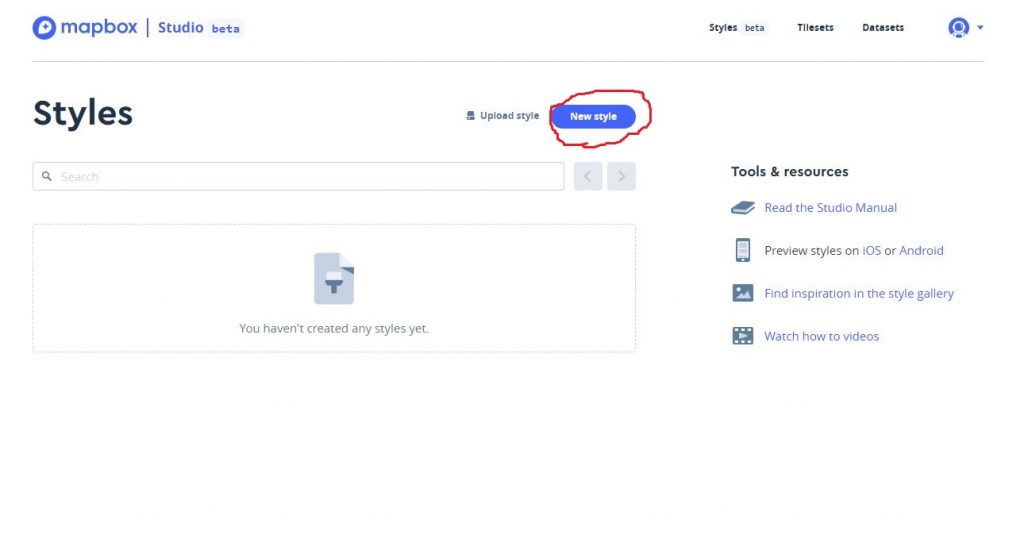
3.styleを新規追加します。

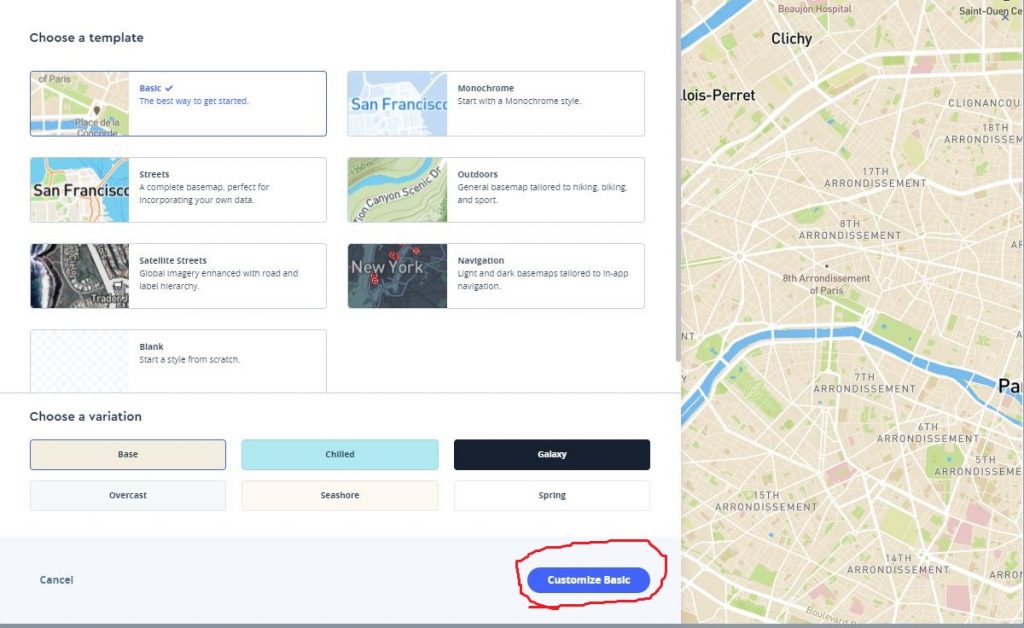
4.テンプレートを選択します。
「Choose a template」と「Choose a variation」から好きなものを選択して「Customize Basic」をクリックします。

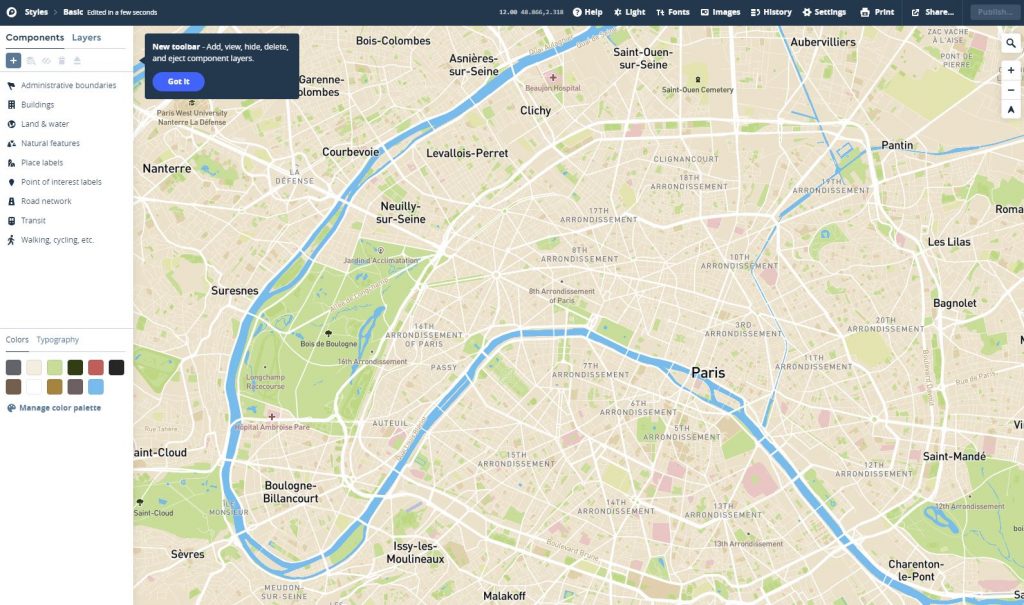
5.スタイル編集ページが表示されます。

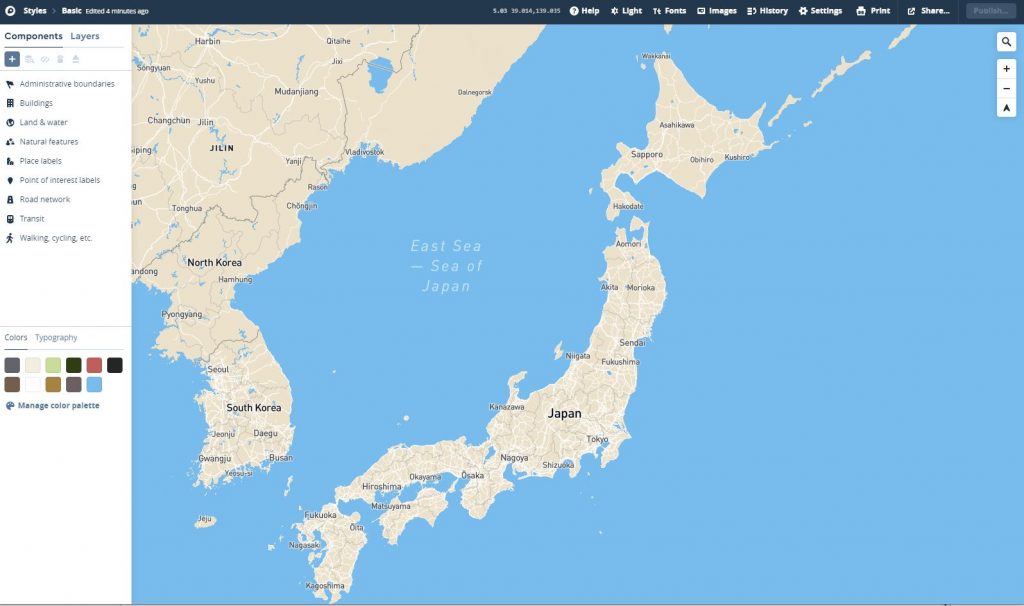
6.編集しやすいように日本の地図を表示しましょう。

7.まず国名を日本語にしてみましょう。
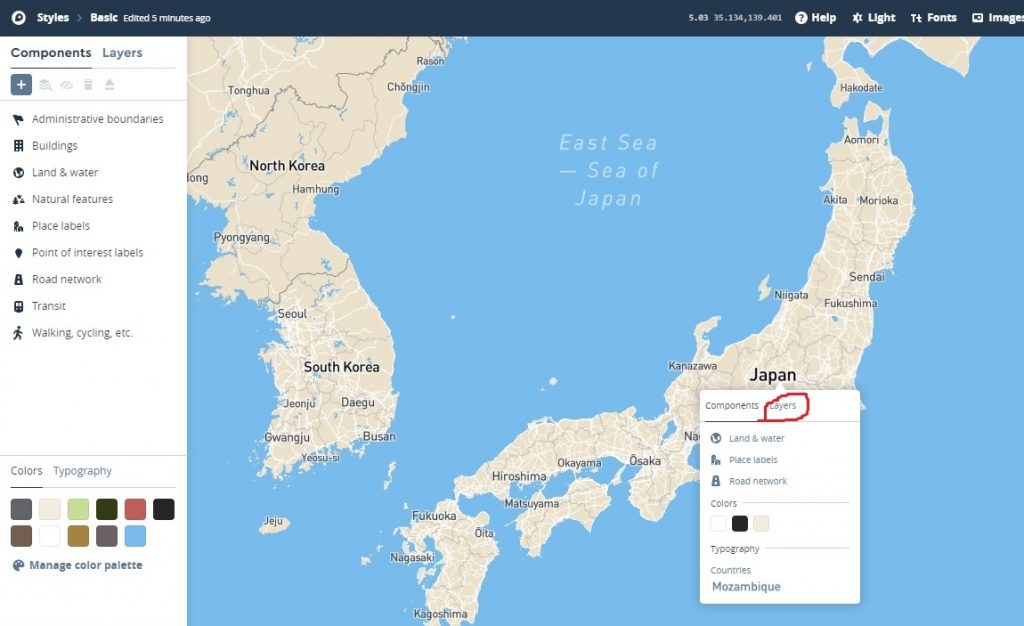
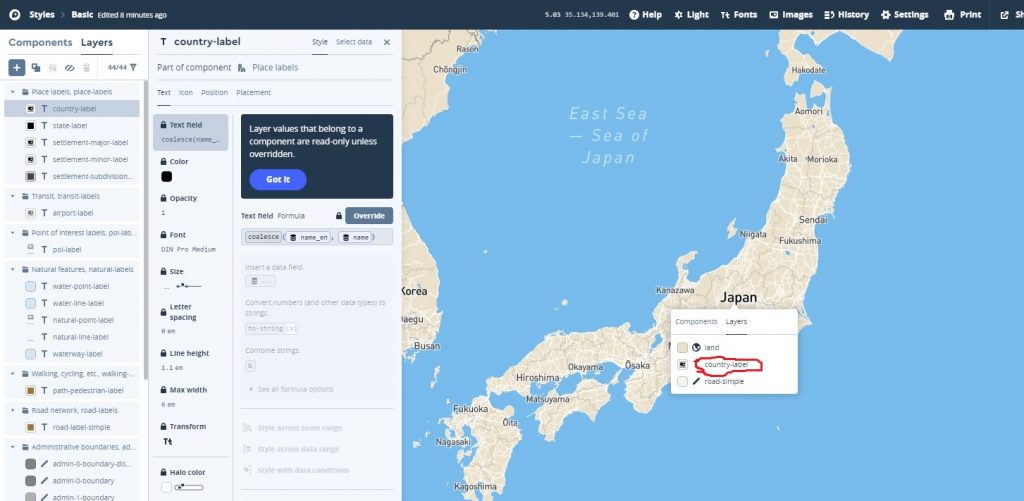
「Japan」でクリックします。
「layers」タブをクリックします。

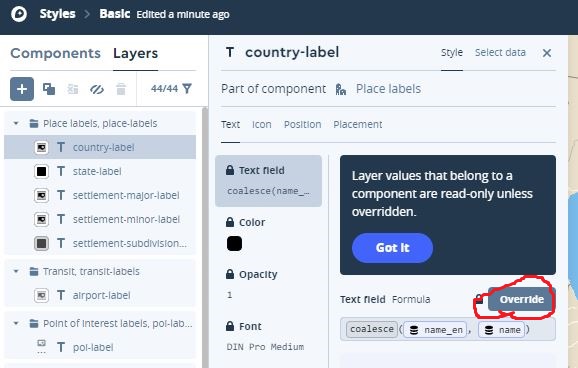
8.「country-label」をクリックします。

9.編集許可にするため、「override」をクリックします。

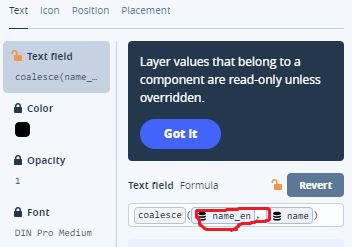
10.「name-en」をクリックします。

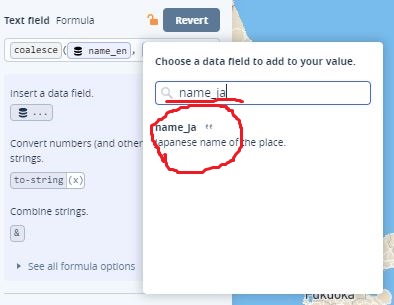
11.検索窓に「name_ja」と入力して、下の検索結果から「name_ja」をクリックします。

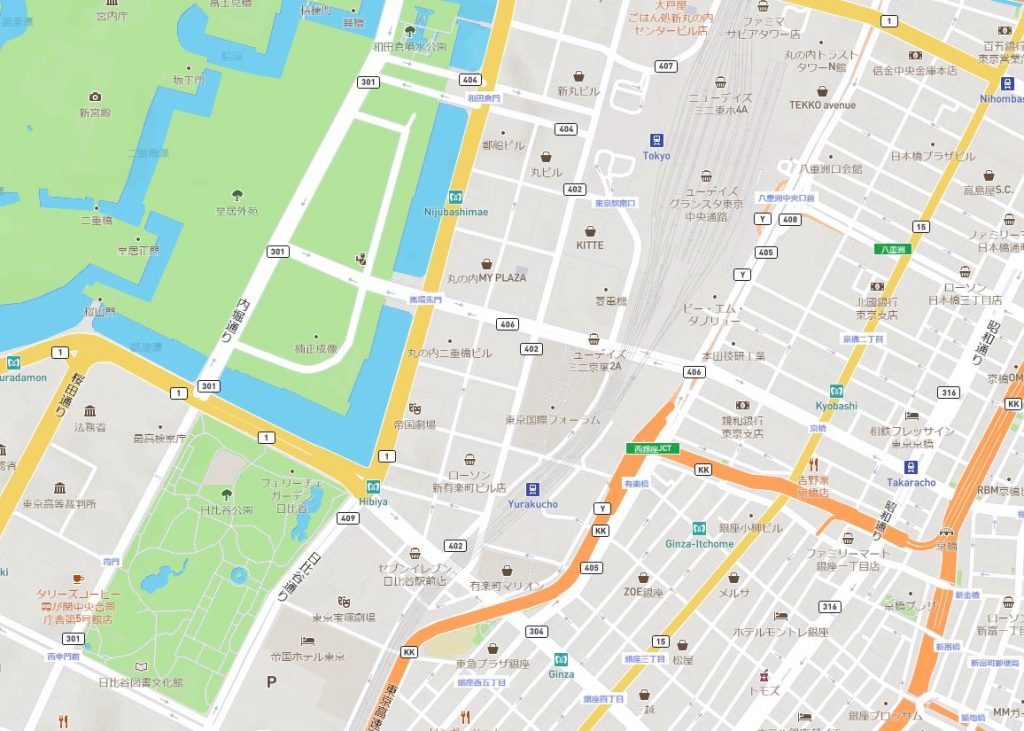
12.これで国名だけ日本語になりました。

mapboxは一箇所のみ「日本語」設定にしたら全て日本語になるわけではなく
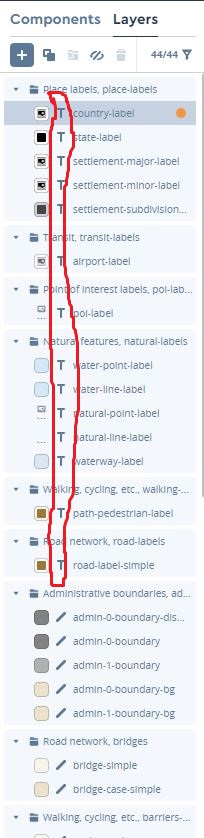
「国名」「県名」「町名」や「建物名」「道路名」などレイヤーが分かれており
それぞれで細かい設定が出来るようになっています。
従って、全てを日本語にする場合は、全てのレイヤーを日本語にする必要があります。
つまり、手順7~手順12をレイヤー数分繰り返す必要があります。
地図から日本語にしたい文字列をクリックしてというのは面倒いですし
後にこのレイヤーの日本語化を見落としてたというのを防ぐために
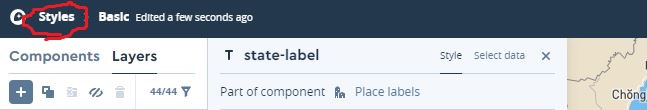
レイヤー編集画面の「T」マークのものを上から順に全て「name-ja」にすることをオススメします。

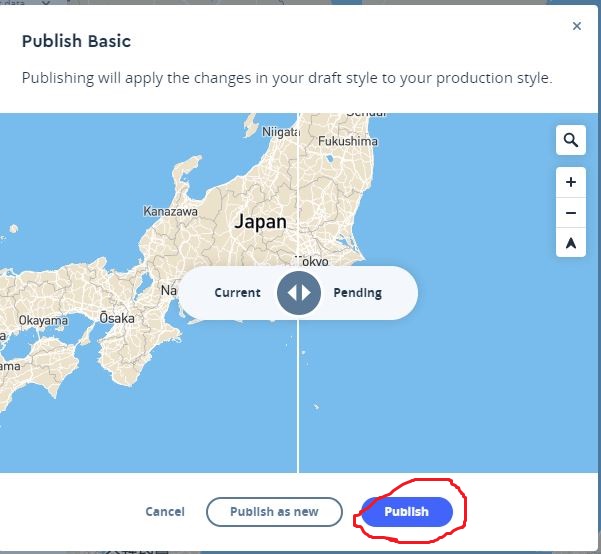
13.全てのレイヤーの日本語化が出来たら保存します。



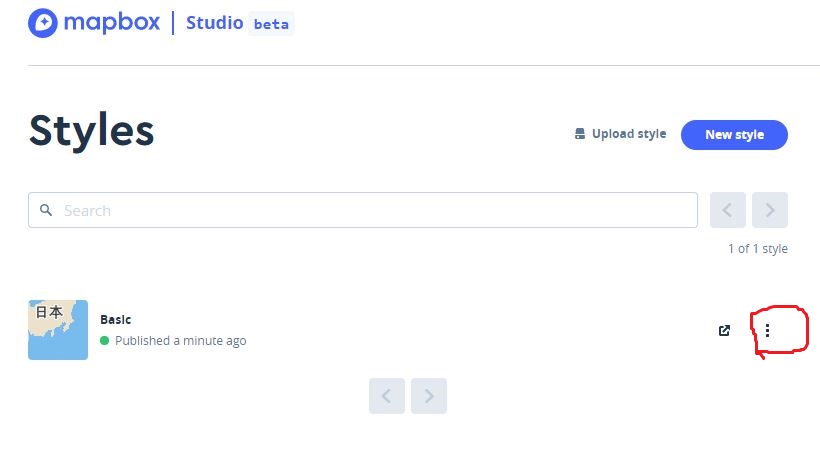
14.スタイル一覧ページに戻ります。

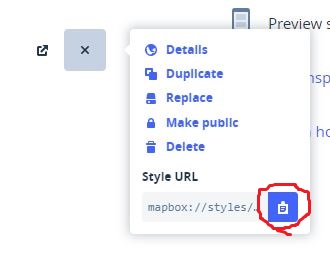
15.編集したスタイルURLを取得します。


16.取得したスタイルをmapboxgl.Mapインスタンス生成時のパラメータstyleにセットします。
map = new mapboxgl.Map({
/* 地図を表示させる要素のid */
container: 'map',
/* 地図styleID。YOLPではLayerSetIdに相当する。*/
style: 'mapbox://styles/xxxxx/xxxxxxxxxxxxxxxxxxxxxxx', ⇐ココ!!
/* 地図の初期緯度経度[lng,lat] */
center: center_lnglat,
/* 地図の初期ズームレベル */
zoom: zoom
});
17.mapboxの日本語化が完了しました。