まず、円グラフのソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="myPieChart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script>
var ctx = document.getElementById("myPieChart");
var myPieChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ["晴れ", "曇り", "雨"],
datasets: [{
backgroundColor: [
"#db4100",
"#008a8e",
"#3C00FF"
],
data: [68, 21, 11]
}]
},
options: {
title: {
display: true,
text: '割合'
}
}
});
</script>
</body>
</html>↓githubからソースをダウンロード
https://github.com/emn178/chartjs-plugin-labels
ソースを展開して↓を追記
<script src="./js/chartjs-plugin-labels.js"></script> options: {
title: {
display: true,
text: '天候の割合'
},
の下に以下を追記
plugins: {
labels: {
render: 'percentage',
fontColor: 'white',
fontSize: 20
}
}でパーセンテージが表示される。
■完成形のソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="myPieChart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
<script src="./js/chartjs-plugin-labels.js"></script>
<script>
var ctx = document.getElementById("myPieChart");
var myPieChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ["晴れ", "曇り", "雨"],
datasets: [{
backgroundColor: [
"#db4100",
"#008a8e",
"#3C00FF"
],
data: [68, 21, 11]
}]
},
options: {
title: {
display: true,
text: '割合'
},
plugins: {
labels: {
render: 'percentage',
fontColor: 'white',
fontSize: 20
}
}
}
});
</script>
</body>
</html>その他の表示の変更方法
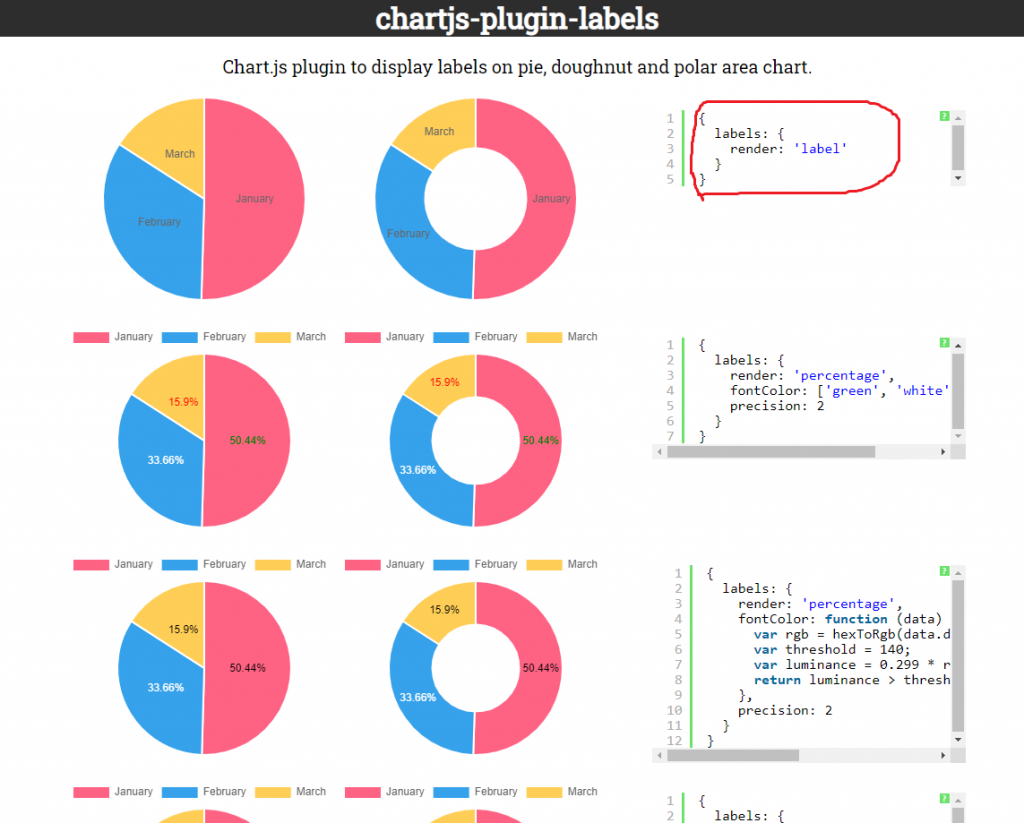
ダウンロードしたソースのデモをブラウザからアクセスするといろいろなサンプルが表示される。

右側にコードの抜粋が表示されているので、使いたいサンプルのコードをコピーし
↓pluginsの中にペーストすると摘要される。
plugins: {
}